
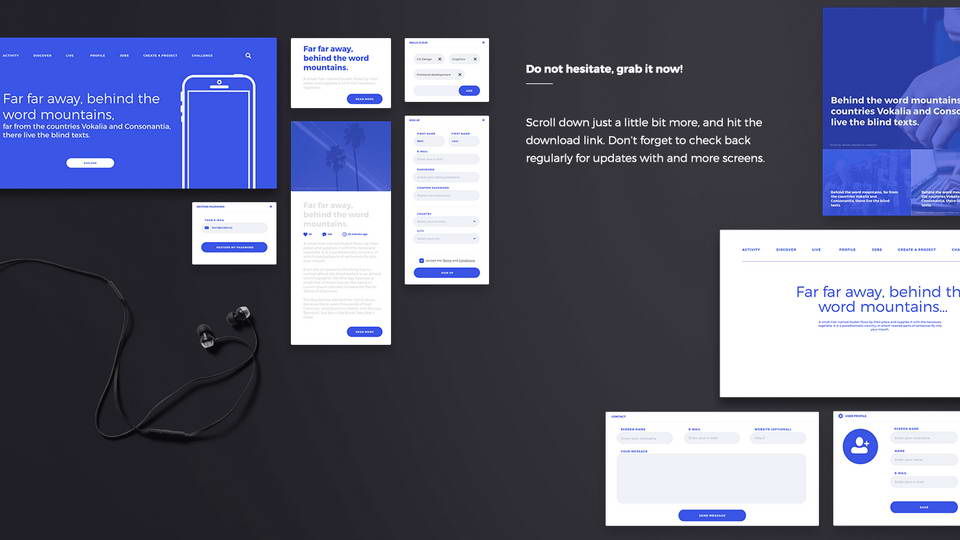
You can also do the same thing to show where videos will be positioned with a triangle as a play button at the center of the box. Use rectangles and squares as placeholders, adding an “x” through the middle of the box to show where the image will be placed.
Avoid highly stylized graphics and images. Showing the hierarchy through simply changing the size of the font and whether it is “regular,” “ italic,” or “ bold.”. This helps prevent the user from being distracted by the style of the typography. Keep your colors to grays, whites, and blacks. Implement icons if it’s important for the interaction. Neutral colors so client can’t find fault in something irrelevant (like a choice in color that they do not prefer). When wireframing, only place components that are needed, there’s no need to make a wireframe (perfect), as long as you showcase the main spacing of elements and what functionalities are available for a clear understanding of what’s going on. Icons in the west are on the left, in Eastern cultures they are on the right. Comment sections should require moderation, otherwise don’t include it. It’s important to make clear to the users that clickable text IS clickable, otherwise use cards to visualize that the users can click on it. Single column layouts on mobile applications. 
It was nice to be given an idea of the common industry practices, it’s important and we can apply it in our future work. ✍ Insights and other take-aways important to note down: Now that I have a clear grasp of Xd as a tool and wireframing as an important UX design technique, it’s time to address the insights I’ve gotten from the material taken from this workshop.
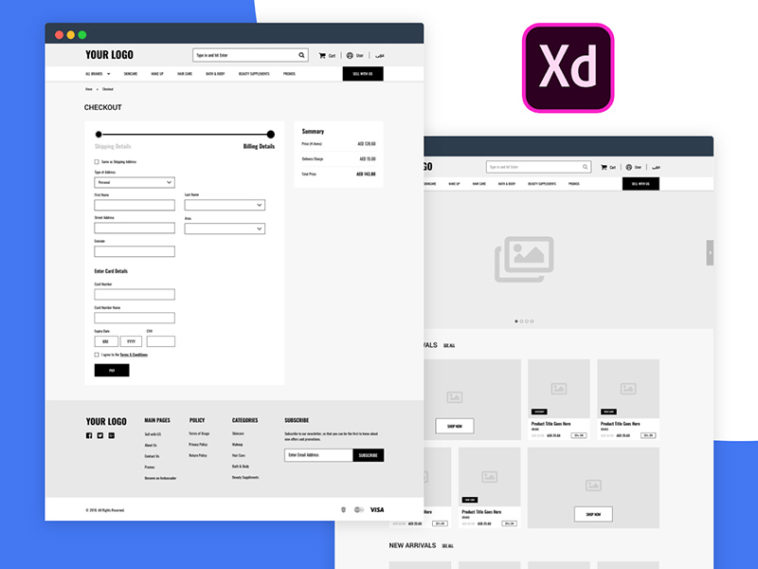
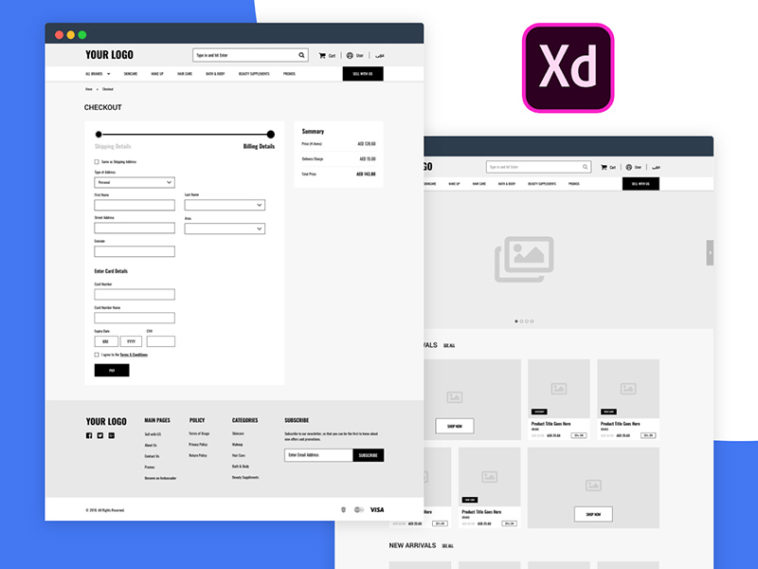
Wireframes are a great way to prioritize content by helping reveal space constraints and designing the hierarchy of elements on the page.  Wireframing is a great tool for gathering feedback and figuring out flaws early. You will start seeing patterns in behaviors and motivations the more time you spend with your client. Wireframing allows you the opportunity to get to know your client better. Wireframes allow you to map out the functionality of the pages, catch problems early, and save time on revisions later. Wireframes are a great tool to get your clients to focus on what you want them to think about early in the design process. The team has taken care of User Experience principles for designing these online store screens.Five Reasons to use Wireframes (from Medium ) We have a team of HFI professionals who have worked on this template. Why download the XD Commerce Template from UX UI Guide? It contains checkout page design, Add new address, payment options, and Thank you page.
Wireframing is a great tool for gathering feedback and figuring out flaws early. You will start seeing patterns in behaviors and motivations the more time you spend with your client. Wireframing allows you the opportunity to get to know your client better. Wireframes allow you to map out the functionality of the pages, catch problems early, and save time on revisions later. Wireframes are a great tool to get your clients to focus on what you want them to think about early in the design process. The team has taken care of User Experience principles for designing these online store screens.Five Reasons to use Wireframes (from Medium ) We have a team of HFI professionals who have worked on this template. Why download the XD Commerce Template from UX UI Guide? It contains checkout page design, Add new address, payment options, and Thank you page. 
– Other page templates to design About us, privacy policy pages etc. – Two buttons, Add to Cart and Add to wishlist We have given a placeholder for the featured collection and, you can also display the latest from your blog. The home page has a slider, category banners, Widgets of best sellers, New arrivals, and clearance sales.

The home page prototype has these placeholders. – Add Address Page The home page prototype has these placeholders. The online XD Store template contains 11 screens. Use this XD online store template and save your time. This Adobe XD E-commerce wireframe is very useful for UX and UI professionals. So if you want to start building a website, this type of wireframe might come in handy.
Adobe xd download wireframe free#
UXUI Guide has designed an E-commerce prototype in adobe XD. Home All free resources Download Company Website Wireframe For Adobe Xd Freebie This company website wireframe for Adobe Xd is an incredible asset to have in your resource library. Build an eCommerce website wireframe with our XD commerce prototype template.








 0 kommentar(er)
0 kommentar(er)
